Viewer app configuration file: viewer-config.js
Upon loading the viewer app, it will make several requests for populating the data for different portions of the page. To avoid hard coding the requests, we’ve deployed a configuration mechanism in this app.
Model
Before explaining the viewer-config.js, let’s go over the model.
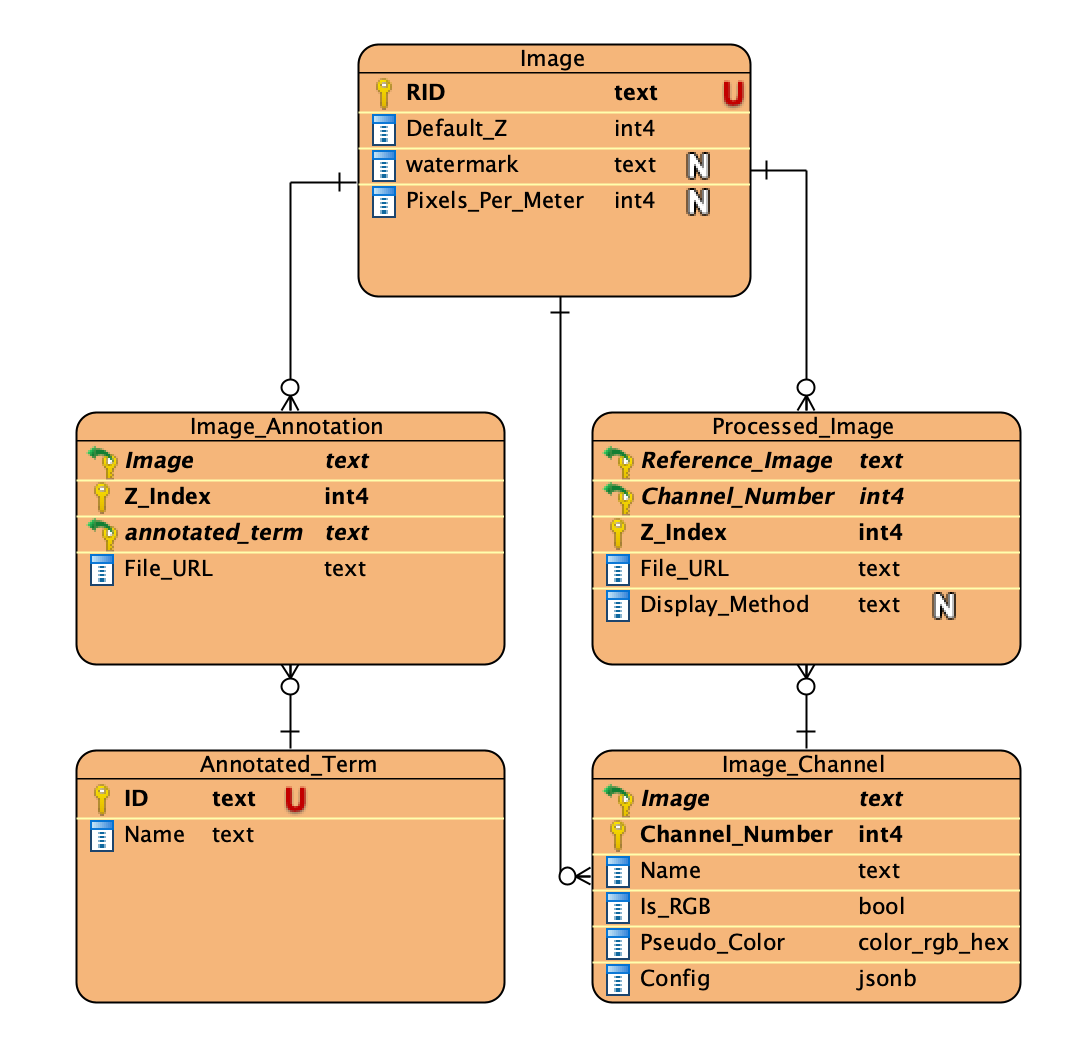
The following is the assumed model of a fully-configured viewer app:

(All the table and column names are configurable)
Imagetable is the entry point of the viewer app.Processed_Imagetable is the actual table that stores the data for each image channel in each z-plane. For example, if an image has two stored z-indices and each one has two channels, there will be 4 records ofProcessed_Imagetable.Image_Channeltable stores the channel information (whether it’s greyscale, the pseudo color, channel name, and default channel configuration)Image_Annotationtable stores the annotations. It MUST have an asset column used to store the annotation files.Annotated_Termis the term that each annotation will be associated with. For each image in each z-index, there can only be one annotation per term.
Configuration
To allow flexibility, the configuration file can have multiple configurations.
Each configuration is specified by a given key name. When users go to
the viewer app, we will use the config query parameter to determine which
configuration we should use.
The configuration file must be defined under config/viewer-config.js and the following is the structure of this config file:
var viewerConfigs = {
<config-name>: <configuration>
};
The variable MUST be defined exactly this way. The viewer app uses this
viewerConfigsglobal variable.
Where
<config-name>is a string that will be matched with the givenconfigquery parameter."*"can be used to indicate the default configuration. If the query parameter is missing or given name wasn’t found, this configuration will be used.
<configuration>can be one of the following:Another
<config-name>to indicate that chaise should use the configuration defined under the other<config-name>.An object. The expected structure of the object is explained in the parameters section.
For example, let’s assume the following is how the viewer-config.js looks like:
var viewerConfigs = {
"*": <config1>,
"img1": "img2",
"img2": <config2>
};
Then:
Navigating to a page with
?config=img1query parameter will use<config2>.Navigating to a page with
?config=img2query parameter will also use<config2>.Navigating to a page without any
configquery parameters or withconfigquery parameters other than “img1” and “img2”, will use<config1>.
Parameters
The parameters are explained in the viewer-config-sample.js file.
Channel Configuration
As was mentioned in the model section, one of the specified columns in the
Image_Channel table is Config. This will preserve the values that
will manipulate the displayed colors for each channel. This column is defined as
jsonb type with the following expected structure:
{
"name": "<format-name>",
"version": "<format-version>",
"config": {
}
}
If the Config column is not defined, or the value is not in the expected format, the OSD viewer will use the default values.
Currently, in the viewer app, we’re using "channel-parameters" as the format name and "1.0"
as the version number. And the config attributes are as follows:
| Name | Description | Acceptable values | Default value |
|---|---|---|---|
| black_level_uint8 |
Used in combination with white_level_uint8 to linearly map
intensity of the pixels in the displayed image. This value defines
the lower bound of the linear mapping.
(Must be smaller than white_level_uint8)
|
Integers in [0, 255] range | 0 |
| white_level_uint8 |
Used in combination with black_level_uint8 to linearly map
intensity of the pixels in the displayed image. This value defines
the upper bound of the linear mapping.
(Must be bigger than black_level_uint8)
|
Integers in [0, 255] range | 255 |
| gamma | Gamma correction. The defined value will be used as exponent to modify the intensity of the pixels in the displayed image. | Numbers in [0, 3] range |
Default is set based on the channel names:
|
| saturation_percent | (Only applicable to greyscale images) Saturation of the pixels in the displayed image. | Numbers in [0, 100] range | 100 |
| hue_degree | (Only applicable to greyscale images) Degree of the hue for the pixels in the displayed image. | Integers in [0, 360] range | 0 |
| display_greyscale |
(Only applicable to greyscale images)
Set this to true to ignore the given hue_degree and show the
greyscale image without any hue adjustment.
|
Boolean | false |
So an example of a stored channel config looks like the following:
{
"name": "channel-parameters",
"version": "1.0",
"config": {
"black_level_uint8": 0,
"white_level_uint8": 255,
"gamma": 1,
"saturation_percent": 100,
"hue_degree": 0,
"display_greyscale": false
}
}