Column Directive Display
By using display attribute in a column directive, you can customize the presented value to the users. The following is the accepted syntax:
{
"source": <source path>,
"display": {
"markdown_pattern": <markdown pattern value>,
"template_engine": <"handlebars" | "mustache">,
"wait_for": <wait for list>
}
}
Accessing Column Directive Values Using By Utilizing Source Definitions
In the markdown_pattern you have access to the columns, fkeys, and sources that are defined on the source definitions annotation. For more information please refer to this document.
Accessing Current Column Directive Data
Apart from accessing the source definitions, you can access the current column directive data with $self namespace. The structure of the available data is going to be different based on the defined column directive type. In the following, we summarized the structure of object that you have access to. If you want to just look at some examples, go to the examples section. The examples follow the rules defined for handlebars templates, mostly the Each Helper.
$self Data Structure
Inline table in record page: When entity-mode source without any aggregate functions is defined on the
visible-foreign-keysor invisible-columnsfordetailedcontext.{ "$self": [ { "values": { "col": "", // formatted "_col": "", // raw ... // other columns "$fkey_schema_fk1": { "values": { "fk_col": "", // formatted "_fk_col": "", // raw ... }, "rowName": "", "uri": {"detailed": ""} }, ... // other outbound foreign keys }, "rowName": "", "uri": { "detailed": "" // link to record page } }, ... // other rows ] }
Example (using handlebars):
{{#each $self}}[{{{this.rowName}}}]({{{this.uri.detailed}}}){{/each}}Notes:
As it is demonstrated in the data structure, you can access the foreign key values of each row in here. Please refer to examples for an example of this use case.
Entity
arrayorarray_daggregate{ "$self": [ { "values": { "col": "", // formatted "_col": "", // raw ... // other columns }, "rowName": "", "uri": { "detailed": "" // link to record page } }, ... // other rows ] }
Example (using handlebars):
{{#each $self}}[{{{this.rowName}}}]({{{this.uri.detailed}}}){{/each}}All-outbound entity:
{ "$self": { "values": { "col": "", // formatted "_col": "", // raw ... // other columns }, "rowName": "", "uri": { "detailed": "" // link to record page } } }
Example:
[{{{$self.rowName}}}]({{{$self.uri.detailed}}})Scalar
arrayorarray_daggregate:{ "$self": "1,234, 1,235", // formatted "$_self": [1234, 1235] // raw }
Example:
values: {{{$self}}}min/max/cnt_d/cntaggregate or any scalar column:{ "$self": "1,234", // formatted "$_self": 1234 // raw }
Example:
{{{$self}}} cmself-link:
{ "$self": { "values": { "col": "", // formatted "_col": "", // raw ... // other columns }, "rowName": "", "uri": { "detailed": "" // link to record page } } }
Examples
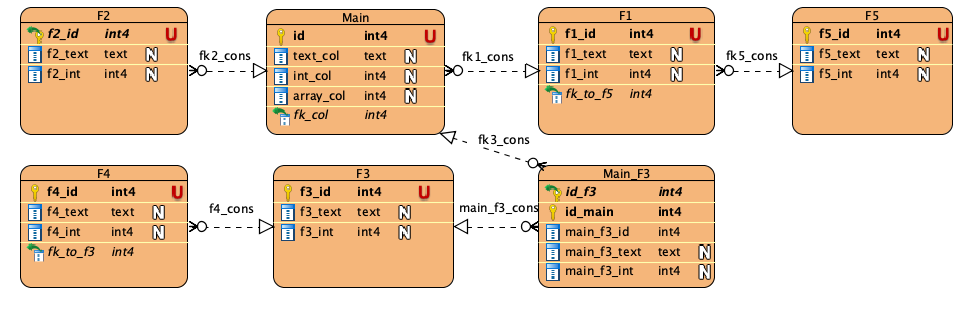
Assume the following is the ERD and we’re writing these annotations for the table main.

CAUTION The newlines and extra space has been added for readability. You should remove them if you want to use the exact same value.
Inline table in record page:
"annotations": { "tag:isrd.isi.edu,2016:visible-columns": { // visible column "detailed": [ { "source": [{"inbound": ["s", "fk2_cons"]}, "f2_id"], "entity": true, "display": { "markdown_pattern": "<markdown goes here>", "template_engine": "handlebars" } } ] }, "tag:isrd.isi.edu,2016:visible-foreign-keys": { // related entities section "detailed": [ { "source": [ {"inbound": ["s", "fk3_cons"]}, {"outbound": ["s", "main_f3_cons"]}, "f3_id" ], "entity": true, "display": { "markdown_pattern": "<markdown goes here>", "template_engine": "handlebars" } } ] } }
Examples (using handlebars):
A list of comma-seperated clickable row-names.
{{#each $self}} [{{{this.rowName}}}]({{{this.uri.detailed}}}) {{#unless @last}}, {{/unless}} {{/each}}
Condition based on other outbound foreignkeys (example based on f3).
{{#each $self}} {{#if (eq this.values.$fkey_s_f4_cons.values.f4_id 13)}} [{{{this.rowName}}}]({{{this.uri.detailed}}}) {{#unless @last}}, {{/unless}} {{/if}} {{/each}}
Entity
arrayorarray_daggregate"annotations": { "tag:isrd.isi.edu,2016:visible-columns": { // visible column "detailed": [ { "source": [{"inbound": ["s", "fk2_cons"]}, "f2_id"], "entity": true, "aggregate": "array_d", "display": { "markdown_pattern": "<markdown goes here>", "template_engine": "handlebars" } } ] } }
Examples (using handlebars):
A list of comma-seperated clickable row-names.
{{#each $self}} [{{{this.rowName}}}]({{{this.uri.detailed}}}) {{#unless @last}}, {{/unless}} {{/each}}
All-outbound entity:
"annotations": { "tag:isrd.isi.edu,2016:visible-columns": { // visible column "detailed": [ { "source": [{"outbound": ["s", "f1_cons"]}, "f1_id"], "entity": true, "display": { "markdown_pattern": "<markdown goes here>", "template_engine": "handlebars" } } ] } }
Examples:
clickable row-name.
[{{{$self.rowName}}}]({{{$self.uri.detailed}}})Access values of the referred table.
{{{$self.values._f1_int}}} - {{{$self.values.f1_text}}}Scalar
arrayorarray_daggregate:"annotations": { "tag:isrd.isi.edu,2016:visible-columns": { // visible column "detailed": [ { "source": [{"inbound": ["s", "fk2_cons"]}, "f2_int"], "entity": true, "aggregate": "array_d", "display": { "markdown_pattern": "<markdown goes here>", "template_engine": "handlebars" } } ] } }
Examples (using handlebars):
Show formatted value with condition:
{{#if $_self.length}} No matching value. {{else}} values are: {{{$self}}} {{/if}}min/max/cnt_d/cntaggregate or any scalar column:"annotations": { "tag:isrd.isi.edu,2016:visible-columns": { // visible column "detailed": [ { "source": [{"inbound": ["s", "f2_cons"]}, "f2_id"], "aggregate": "<aggregate function>", "display": { "markdown_pattern": "<markdown goes here>", "template_engine": "handlebars" } }, { "source": [{"outbound": ["s", "f1_cons"]}, "f1_int"], "entity": false, "display": { "markdown_pattern": "<markdown goes here>", "template_engine": "handlebars" } }, { "source": "int_col", "display": { "markdown_pattern": "<markdown goes here>", "template_engine": "handlebars" } } ] } }
Examples (using handlebars):
Check whether at least one value exists in a path (based on first defined column with
"aggregate": "cnt").
{{#if (eq $_self 0)}} No matching row found. {{else}} Found at least one matching row. {{/if}}
Add extra constant values to the database value.
{{{$_self}}} milesself-link:
"annotations": { "tag:isrd.isi.edu,2016:visible-columns": { // visible column "detailed": [ { "source": "id", "entity": true, "self_link": true, "display": { "markdown_pattern": "<markdown goes here>", "template_engine": "handlebars" } } ] } }
The default display:
[{{{$self.rowName}}}]({{{$self.uri.detailed}}})